En este artículo te voy a contar cuáles son mis IDEs favoritos a la hora de programar. Por qué los uso y qué tienen de ventajoso sobre otros.
Los IDEs o ambientes integrados de desarrollo son el software que más usa un programador. Es la herramienta a través de la cual se escribe código y requiere a la vez ser potente y versátil para contribuir a la labor del desarrollador.

¡US$ 200 gratis en Digital Ocean!
¡Lanzá tu proyecto hoy con Digital Ocean!
Obtené USD 200 de crédito gratis por 60 días para probar servidores, bases de datos y mucho más. Ideal para desarrolladores, estudiantes o emprendedores.
Así que a continuación te listaré los IDEs que más me gustan. Vale la pena aclarar que soy desarrollador web y que me especializo en PHP. También que desde hace ya unos 15 años trabajo casi exclusivamente en entornos GNU/Linux.
Al final del artículo haré un breve repaso por otros IDEs que usé y te dejaré un breve comentario al respecto.
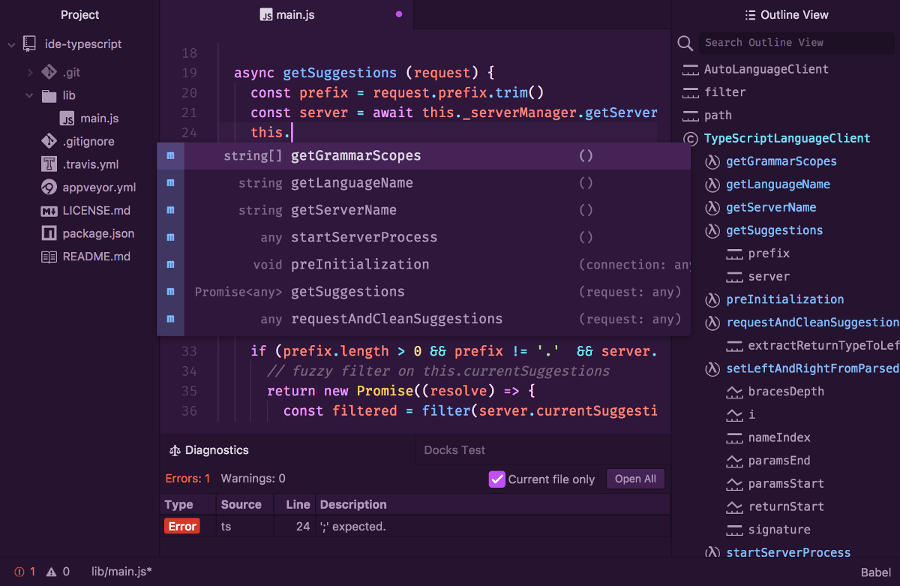
VSCode
Este artículo lo actualicé en 2024 y no pude evitar poner a VSCode primero porque es el que más he usado en los últimos dos años en los que me he dedicado casi exclusivamente a escribir código JavaScript.
VSCode es hoy por hoy el IDE más usado en el mundo. Es versátil, personalizable, posee excelentes extensiones y, lo más importante, es completamente gratuito.
La verdad es que me gustó desde el primer momento en que lo comencé a usar. Actualmente, estoy teniendo algunos problemas que me hacen creer que me está quedando chico y que tal vez sea hora de pasar a WebStorm. Sin embargo, no creo que ese salto lo dé en el corto plazo.
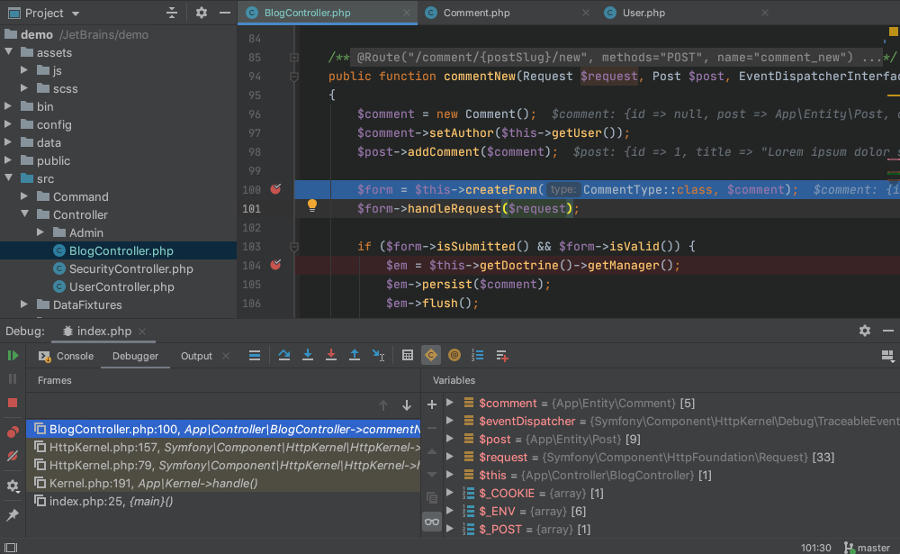
PhpStorm

PhpStorm es el IDE por excelencia de los programadores PHP profesionales. Desarollado por JetBrains este es uno de esos pocos casos en los que pagar una licencia no me duele en lo absoluto. Este IDE se paga solo.
PhpStorm es super completo y, por supuesto, está hecho a medida de los programadores PHP. Se integra con todas las herramientas que usamos de forma cotidiana como Composer, PHPUnit, Phing y Git, por nombrar algunas.
En el caso de PHPUnit me encanta como se pueden integrar de forma visual los tests, al mejor estilo JUnit en Eclipse.

En cuanto al editor de código propiamente, el de PhpStorm es sin dudas el que más cómodo me hace sentir. Autocompleta teniendo en cuenta los namespaces y el PHPDoc, permite saltar de un script a otro, tiene teclas rápidas para abrir archivos, se puede buscar por número de línea, formatear el código, comentar bloques grandes de forma fácil. En fin, todo lo que uno puede esperar e incluso más.
Permite generar bloques de códigos reutilizables personalizados con apenas escribir alguna palabra clave. Genera de forma automática setters y getters en las clases y tiene diversas funcionalidades de refactorización.
Además, se le pueden instalar plugins para hacerlo mucho más completo. Algunos de ellos incluyen soporte para frameworks específicos.
PhpStorm permite cambiar su apariencia. Viene con algunos temas pre instalados. Yo suelo usar el conocido Darcula, que es un tema oscuro.
Podría estar horas contándote todo lo que hace PhpStorm. Lo importante es que es sin dudas la herramienta número uno del programador PHP.
Si programás en otro lenguaje, seguramente encuentres un IDE de JetBrains que se ajuste a tus necesidades. Para los desarrolladores web frontend, está disponible WebStorm que es también una maravilla.
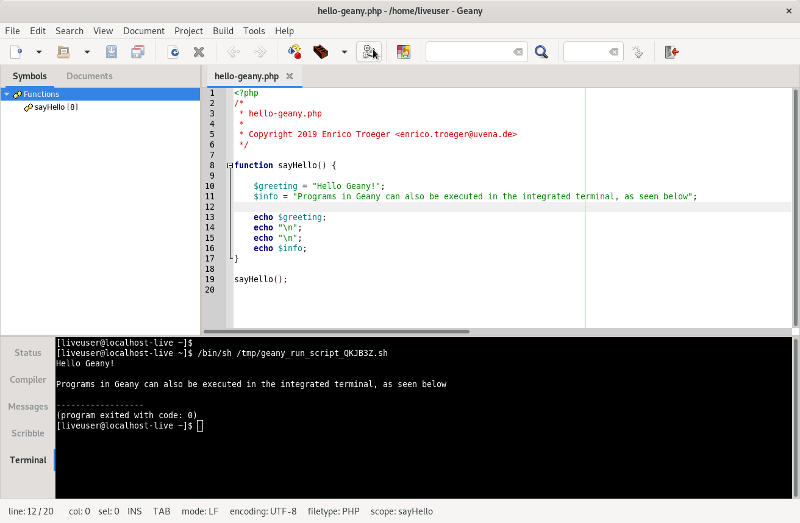
Geany

Geany es un IDE liviano con licencia GPL que está escrito en C++. Funciona sobre Linux y su autor es Enrico Tröger.
Para mí, Geany es una herramienta ligera para la edición de archivos de código fuente en momentos particulares. La típica situación es cuando bajo un archivo vía FTP y lo tengo que modificar para volver a subirlo.

Geany no incorpora demasiadas funciones extra. Tiene lo básico para poder escribir código, realizar búsquedas y visualizar los componentes de un archivo fuente.
Regla de tres
No sé si les pasa a otros programadores pero en general a mí me ocurre que siempre tengo un combo de tres editores que utilizo de forma conjunta. Uno completo y pesado, uno mediano y uno super ligero con funcionalidades mínimas.
Los utilizo de forma alternada. Por ejemplo, si tengo que desarrollar un proyecto grande, utilizo el más pesado. Si tengo que armar un ejemplo o estudiar algo nuevo, voy con el segundo. Y si me toca editar un archivo en particular para hacer una pequeña intervención en un proyecto, uso el más liviano de todos.
Otros IDEs que he usado
A continuación le voy a dedicar unas breves líneas a otros IDEs que he usado.
Atom

Atom es un editor de codígo abierto que se puede instalar en Linux, macOS y en Windows. La maravilla que presenta este editor son la cantidad de plugins escritos en Node.js que se le pueden instalar para adaptarlo a las necesidades.
Atom es muy parecido a Sublime Text, un IDE que apenas he utilizado y que siempre me pareció un poco extraño. Actualmente, ya no lo uso más. Fue desplazado por VSCode. Sin embargo, prefiero dejarlo en esta lista ya que n

Desde el punto de vista del editor, incorpora funcionalidades básicas que son suficientes para poder trabajar. Sin embargo, se hace más interesante cuando se le empiezan a instalar plugins, al igual que VSCode.
Algunos de estos plugins sirven para brindar funcionalidades extras propias del editor, como la barra de navegación similar a la de Sublime Text. Otros de los agregados son específicos para que el IDE se integre con algunas tecnologías en particular.
En Atom se puede configurar la apariencia para ponerlo en modo oscuro, aunque ya viene así por defecto.
Eclipse

Después de PhpStorm debe ser el IDE que más he usado. Programé en Java y también en PHP son su versión PDT. Siempre me gustó y lo sigo considerando uno de los mejores IDEs.
NetBeans

No recuerdo cómo llegué a NetBeans, pero creo que fue cuando buscaba alguna alternativa a Eclipse para Java. Era tan pesado que llegó un punto que no lo pude usar más y volví a Eclipse.
Bluefish

Bluefish es un editor de código para programadores web que está disponible en Ubuntu. Durante mucho tiempo lo usé como segunda opción, tal como lo hago ahora con Atom. La verdad es que nunca me terminó de cerrar.
Anjuta

Un IDE que usaba cuando veía la matrix y programa en C. Funciona sobre Linux y tengo recuerdos de que era medio complicado de usar, pero quizás es porque era que recién comenzaba con el software libre.
UltraEdit

Cuando me tocaba programar algo en Windows y no podía usar Eclipse, siempre terminaba recurriendo a UltraEdit. Un editor liviano pero eficiente, perfecto para editar archivos sueltos.
La principal herramienta del programador
Cuando uno comienza a programar, lo ideal es hacerlo con editores simples: el bloc de notas de Windows, gedit de Linux, o algún tipo de herramienta rústica. Pero ya en poco tiempo se salta a los grandes IDEs.
Estos IDEs son fantásticos y a uno lo deslumbran. Las ayudas para autocompletar y las correcciones de sintaxis en el momento son todas excelentes herramientas. Los plugins también ayudan mucho. Eso es innegable.
Pero no hay que olvidar que la principal herramienta de un programador no es un ambiente de desarrollo integrado.
Más contenido sobre programación y modo de vida freelancer en Crónicas Freelancer
Espero que este artículo haya sido de tu interés.
Si estás buscando hosting, te recomiendo Digital Ocean. Seguí este enlace para obtener US$ 200 de crédito para usar en un periodo de 60 días.
Te invito a que me sigas en las redes: YouTube, LinkedIn, X, GitHub e Instagram. También estoy en CodeWars.
Eso es todo. Muchas gracias por tomarte el tiempo de leerme. Hasta la próxima.
Fuente foto: