En este artículo te cuento qué son las Core web vitals de Google y qué se puede hacer para mejorarlas y así lograr que tu web no se hunda en las posiciones de búsqueda de Google.
Contenido
- 1 Google nos tiene de aquí para allá
- 2 ¿Qué son las Core Web Vitals?
- 3 ¿Finalizó la era del contenido relevante?
- 4 ¿Cuáles son los Core web vitals?
- 5 ¿Cómo medir las Core web vitals?
- 6 ¿Cómo mejorar las métricas de Core web vitals en WordPress?
- 6.1 Mejorar el plan de hosting o migrar a otro hosting
- 6.2 Actualizar a la última versión de PHP
- 6.3 Usar un tema liviano de WordPress
- 6.4 Usar imágenes de menor tamaño y comprimirlas
- 6.5 Desinstalar todos los plugins que puedas
- 6.6 Comprimir el CSS y el JS
- 6.7 Activar compresión en el servidor
- 6.8 Usar cachés
- 6.9 Instalar plugins profesionales de optimización
- 6.10 Usar CDN
- 7 ¿A partir de cuándo Google tendrá en cuenta las Core web vitals para posicionar sitios?
Google nos tiene de aquí para allá
Si te dedicás al blogging desde hace años sabrás que cada tanto, Google requiere algo nuevo para tomar como válida una web. Cuando eso ocurre, todos los bloggers corremos para estar al día y cumplir con las nuevas normas de San Google.
Fue así, por ejemplo, con AMP, que es hoy en día un estándar a nivel global. Pero antes ya ocurrió con otras tecnologías o requisitos.
En este 2021, Google vuelve a que nos pongamos manos a la obra. La nueva norma a cumplir se llama Core Web Vitals. ¿De qué se trata? Seguí leyendo y te cuento en detalle.
¿Qué son las Core Web Vitals?
Las Core web vitals son una serie de parámetros que Google toma de tu web y que las considera clave en relación a la usabilidad de tu sitio y a su velocidad de carga.
En otras palabras, son una serie de estadísticas que surgen de medir tu sitio web con una herramienta automática. De allí se obtiene cuánto tiempo tarda en cargar y otros factores que para Google son determinantes.
Por cada Core web vital tenés un puntaje determinado que se encuentra en una escala de 0 a 100. Cuanto más alto sea el puntaje de tu web, mejor. Si es bajo, tendrás que ponerte a trabajar (igual que yo y todos los bloggers y webmasters).
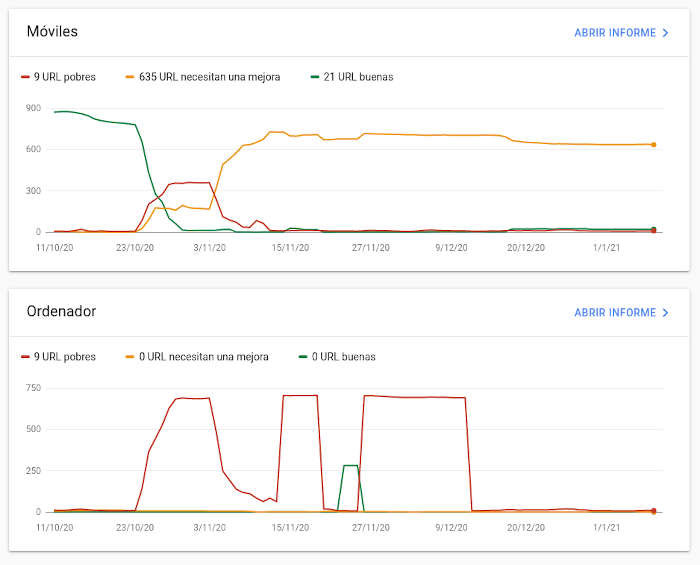
Seguramente hayas visto un avance de esto que aún al momento de escribir este artículo está en prueba. En Google Search Console ya comienzan a figurar unas estadísticas donde se muestra la calidad de tus páginas.

¿Finalizó la era del contenido relevante?
Por supuesto que no.
Google aún requiere que el contenido de tu web sea relevante para la búsqueda de los usuarios. Por lo tanto, estas Core web vitals son un factor más de todos los que ya deberías cumplir (como el mencionado AMP).
Sin embargo, de todos los factores, el contenido relevante sigue siendo el fundamental. La máxima «el contenido es el rey» seguirá vigente.
¿Cuáles son los Core web vitals?
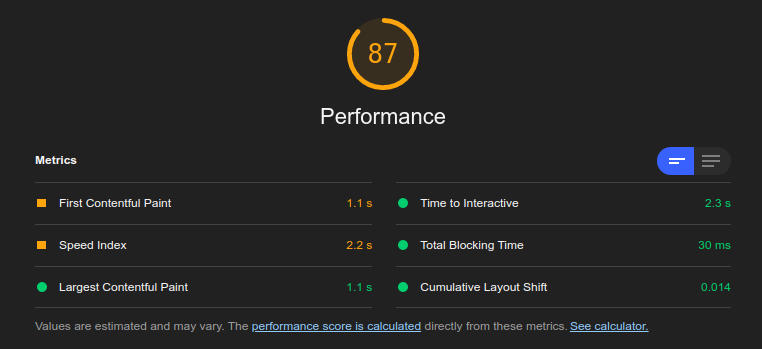
En algunos sitios webs se hablan de 3 factores o estadísticas principales. Pero actualmente, cuando vas a Lighthouse a medir tu sitio (más abajo te explico cómo), aparecen 6 como relevantes. Y a esa le sumo otra más que encontré en una web de referencia de Google y que sería parte de las 3 mencionadas en otros sitios.
Al día de hoy no me queda claro cuántas son realmente, pero es mejor tenerlas en cuenta a todas.
A continuación te explico de qué se trata cada una.
FCP: First Contentful Paint
Determina cuánto tiempo tarda el navegador en cargar la primera porción de DOM de tu sitio cuando un usuario llega. Las imágenes y los canvas son considerados parte del contenido del DOM, pero no los iframes.
LCP: Largest Contentful Paint
Determina cuánto tiempo tarda el navegador en cargar el contenido más grande de la página. Este contenido puede ser un elemento HTML cualquiera como un párrafo largo, aunque en la mayoría de los casos es una imagen.
FID: First Input Delay
Es el tiempo que tarda la página en responder luego de que el usuario realiza su primera interacción.
Time to Interactive
Es el tiempo que tarda la página en ser completamente interactiva para el usuario.
Speed Index
Mide qué tan rápido se va llenando de contenido cada sección de la página cuando carga.
Total Blocking Time
Es el tiempo desde el FCP hasta el Time to Interactive. Es decir, todo el tiempo que la página no puede usarse por completo desde que empieza a cargarse.
CLS: Cumulative Layout Shift
Mide la cantidad de desplazamientos pequeños que las páginas webs suelen tener a veces, especialmente cuando la carga termina. Es el típico caso en el que una imagen carga tarde de forma asíncrona y al aparecer, desplaza parte del contenido del sitio.
¿Cómo medir las Core web vitals?
En el inspector del navegador Google Chrome hay una pestaña que se llama Lighthouse. Allí encontrarás un botón para hacer un relevamiento de la velocidad de tu sitio en función de estos parámetros.
Tené en cuenta que si tenés un sitio con AMP, deberás hacer el relevamiento aparte para las URLs que lo utilicen.

¿Cómo mejorar las métricas de Core web vitals en WordPress?
La gran pregunta que me hice luego de enterarme de que Google iba a implementar estos parámetros y ver que mis sitios no lo satisfacían fue ¿cómo mejoro estos aspectos?
Lo cierto es que la misma herramienta de Lighthouse te indica qué aspectos hay que mejorar de tu sitio web. Aunque esta descripción lamentablemente es muy técnica y en muchos casos incluso está fuera del alcance de los desarrolladores.
Te lo digo yo, que soy programador web, pero que no puedo estar modificando uno por uno todos los plugins de mis sitios.
Por lo tanto, y para ser bien práctico en este artículo, te voy a dar algunos consejos generales para mejorar las Core web vitals si estás usando WordPress.
Mejorar el plan de hosting o migrar a otro hosting
En mayor o menor medida Google apuntará a que la respuesta de tu servidor es lenta. Hay mucho para hacer allí en cuanto a servidor, pero el camino más rápido es pasar a un plan de hosting mejor, con mayor cantidad de recursos.
Otra posibilidad de migrar de hosting a uno más profesional que garantice una mejor velocidad.
Actualizar a la última versión de PHP
En algunos hostings esto no es posible, pero si tenés un plan VPS, seguramente esto esté a tu alcance. Revisá qué versión de PHP está corriendo el servidor y asegurate también que esté corriendo PHP-FPM.
Usar un tema liviano de WordPress
Hay temas de WordPress que se ven geniales y que tienen muchas funcionalidades. Pero suelen ser también super pesados.
Por lo tanto, lo recomendable es apostar por temas minimalistas y livianos. Si es posible, temas hechos por profesionales que sepan sobre PHP y cómo optimizarlo.
Usar imágenes de menor tamaño y comprimirlas
Las imágenes suelen ser los elementos que definen el LCP del sitio. Por lo tanto, es buena práctica utilizar imágenes pequeñas y comprimirlas.
A mí me gusta realizar la compresión de forma manual, eliminado los datos EXIF que suelen traer estos archivos y bajando la calidad de la imagen de forma contundente. Es cierto que esto provoca un detrimento estético del sitio pero es necesario para que cargue más rápido.
También hay plugins que se encargan de comprimir todas las imágenes de tu sitio. Pero estos suelen utilizar una API y son pagos.
Desinstalar todos los plugins que puedas
Todos sabemos que los plugins de WordPress lo convierten lentamente en una tortuga. Cada plugin es un peso más que le ponemos al sistema.
Por lo tanto, cuantos menos plugins tengas instalados, mejor. Te recomiendo aquí que revises plugin por plugin y que pienses realmente cuánto te aporta. Sé implacable y aquel que veas que no va, desinstalalo.
Comprimir el CSS y el JS
Hay muchos plugins de optimización que realizan esta función tan básica como comprimir y unificar los scripts de CSS y JS. Hoy por hoy es fundamental realizar esta optimización.
Activar compresión en el servidor
Otra opción que es importante tener activada en el servidor es la compresión. La mayoría de los hostings lo tienen incluido pero algunos no por defecto. La más sencilla es la compresión GZIP, que se suele activar con un clic.
Usar cachés
Aquí me refiero tanto a cachés de archivos como de bases de datos como memcached. Lamentablemente este último nunca lo pude instalar en WordPress. Hay un único plugin que hace años no se actualiza y que parece funcionar, pero a mí no me funcionó.
Con respecto a los cachés de archivos, hay muchos plugins gratuitos que ofrecen esta funcionalidad, como W3 Total Cache y WP Super Cache, aunque yo prefiero el que te cuento en el siguiente apartado.
Instalar plugins profesionales de optimización
Lo que más me ha funcionado para optimizar las Core web vitals es instalar un plugin profesional de caché y optimización.
En mi caso fue WP Rocket que se encarga de comprimir y unificar los scripts, provee de caché de archivos, precarga de imágenes y otras optimizaciones importantes.
Lo mejor de tener un plugin de estas características es que reúne todas las funcionalidades en un sólo lugar. De este modo, podés desinstalar todos los otros plugins de optimización que tengas.
A la hora de medir los resultados, se ve mucho la diferencia. Claro que la desventaja es que estos plugins son pagos.
Usar CDN
Las CDNs permiten cargar tu página desde distintas ubicaciones en el mundo. Aceleran muchísimo la carga de tu sitio y mejoran de forma dramática las Core web vitals.
Nuevamente, la desventaja es que estos servicios son pagos.
¿A partir de cuándo Google tendrá en cuenta las Core web vitals para posicionar sitios?
En algún momento de 2021, aunque de todos modos asegura que avisará a todos los webmasters y que dará 6 meses para que se pongan al día con estos nuevos requerimientos.
En mi opinión, lo mejor es no esperar y comenzar ya mismo a trabajar en las Core web vitals.
Eso es todo por este artículo. Espero que te haya sido útil.
Gracias por leerme.
Hasta la próxima.